aws ec2 인스턴스에 PuTTY(푸티)로 접속해서 개발하고 있는데 저는 vim보다는 로컬에서 비주얼 스튜디오 코드(visual studio code)나 sublime text를 써서 개발하는게 훨씬 빠르더라고요. 그래서 vs code에서 SSH 설정해서 원격소스를 로컬에서 수정하도록 설정해봤습니다.

일단 기본적인 ssh 설정은 되어 있다고 가정하겠습니다.
- openssh-server 설치 및 sshd 설정
- ssh 인바운드 설정 (ec2 보안그룹)

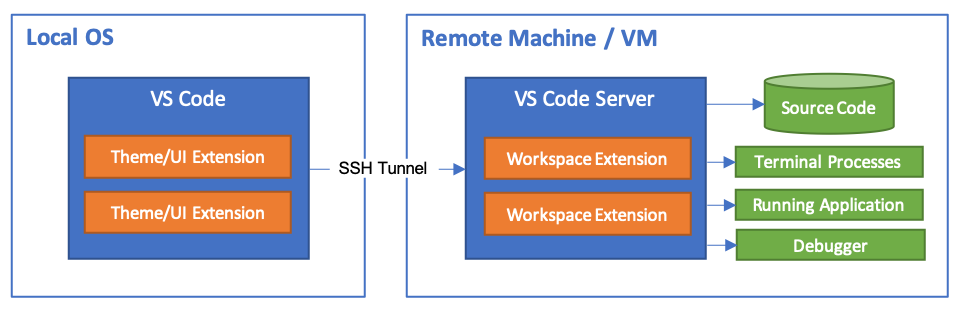
VS code의 SSH 터널링 구조입니다. 원격 머신에 vs code 서버 설치는 자동으로 되니 별 신경은 안써도 되는데 권한은 있어야 합니다.
pem 파일로 개인키 생성
EC2 인스턴스 만들때 다운로드받은 키페어 파일을 PuTTYGen을 이용해 OpenSSH 개인키를 만들어줍시다.

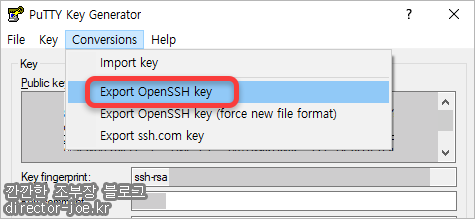
Conversions - Import key를 누르고 *.pem 키페어 파일을 선택해줍니다. 그 다음 Conversions - Export OpenSSH Key 메뉴로 개인키를 저장해줍니다.
저장 경로는 편의상 ~/.ssh에 저장해주세요. (ex. C:\Users\유저명\.ssh\exported_key) 확장자는 없어도 무방합니다

이전에 pem 키페어 파일로 ppk(Putty Private Key) 파일을 만들었다면 이걸로도 OpenSSH 개인키를 만들 수 있습니다.
File - Load private key를 선택한 뒤 *.ppk 푸티 키 파일을 선택해줍니다. 그 다음은 Conversions - Export OpenSSH Key 메뉴로 들어가 위와 동일하게 저장합니다.
VS Code Remote-ssh 설정

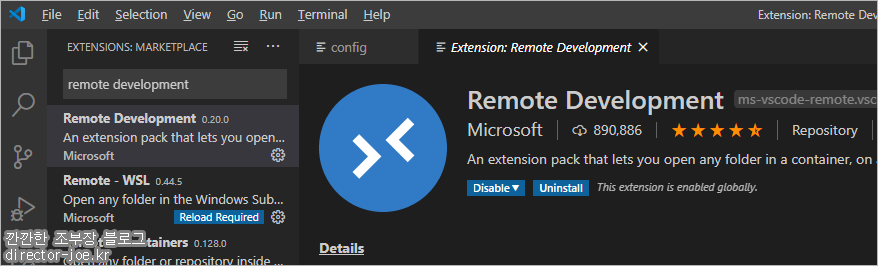
먼저 Extension에서 "Remote Development"를 검색해서 설치합니다. 이 확장프로그램은 SSH, Containers, WSL 세 가지 옵션을 제공하는데 그 중 Remote-SSH를 사용하겠습니다.

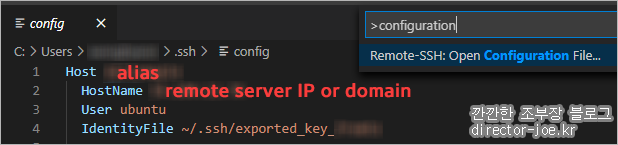
다음 F1 이나 Ctrl + Shift + P 를 입력해 커맨드창에서 "Remote-SSH: Open Configuration File..."을 선택해서 ssh config 파일을 열고 위 내용을 추가해줍니다.
- Host: 접속할 곳의 별명을 써줍니다
- HostName: 원격 서버의 IP 또는 도메인을 입력합니다. 전 elastic IP 사용중이라 그거 입력했습니다
- User: 접속할 유저명입니다
- IdentityFile: 아까 생성한 개인키의 경로입니다

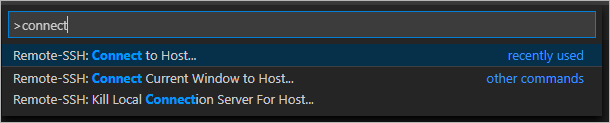
그다음 다시 커맨드창을 열고 "Remote-SSH: Connect to Host..."로 위에서 쓴 Host로 접속하면 완료입니다.
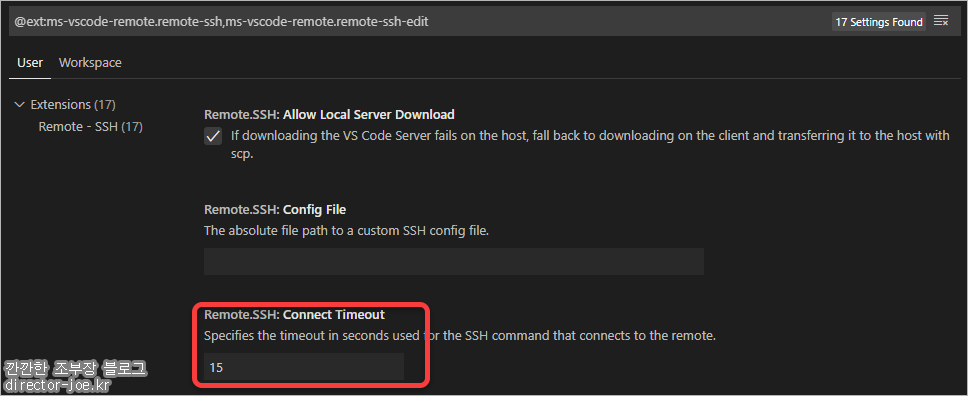
이 다음 원격 호스트의 플랫폼(Linux / Windows / macOS)을 선택하고, 키의 passphrase가 있으면 입력하면 되는데요, timeout 기본값이 15초입니다. 개인키 passphrase를 사용하는 경우 키 찾아서 입력하다가 타임아웃 되는 경우가 있는데 "Remote-SSH: Settings"에서 timeout 시간을 설정할 수 있습니다.

"Remote.SSH: Connect Timeout" 항목을 수정해주면 됩니다. 적당히 60초정도 하면 충분합니다.

연결된 이후에는 폴더를 열어 로컬 소스처럼 편리하게 수정할 수 있습니다. terminal 탭에서 쉘로 이용할 수도 있습니다.

ssh 접속 정보들은 vs code 왼쪽 Remote Explorer로 확인할 수 있습니다.
+ 2021. 8. 23.
ec2에 직접 붙어서 개발하는건 좋은 방식은 아닙니다..
또 vscode-ssh 서버가 메모리를 꽤 많이 사용해서 인스턴스 사양이 낮으면 상당히 느린 점 참고해주세요.
'etc' 카테고리의 다른 글
| 노션 내보내기(export) 설정 방법 (0) | 2020.09.17 |
|---|---|
| Out of the blue: 갑자기, 난데 없이 (0) | 2020.09.14 |
| git 기본 에디터 변경하는 법 (0) | 2020.09.10 |
| git credential cache 설정 방법 (0) | 2020.09.10 |
| Github MFA 이용시 토큰 생성 방법 (0) | 2020.09.08 |